9 Best Wireframe Tools For Designers To Design Like a Pro
Published By: Rishabh Dhiman Published On: 25 Aug 23 7 Min Read
Did you know that wireframes can cut the website design process time in half? That’s where wireframe tools come into the picture!
Flawless user interfaces and appealing website designs are crucial in today’s fast-paced digital environment. Wireframing is helpful in this case. Having the right resources handy can make all the difference, regardless of your level of experience in web design.
Looking to elevate your design game?
Look no further. Believ-In Technologies, your go-to for professional website development and designing services, is here to help you shine. We have created this blog with the help of our expert designers.
Stay tuned as we will explore the top online wireframe tools in the market and the best wireframe design tools for web design that are both user-friendly and feature-rich. This blog has covered everything you need, from the greatest wireframe software to the best wireframe design online mockup tool.
Let’s discuss these website wireframe builders one by one to level up your design game!
Table of contents
- What are Wireframe Tools?
-
9 Best Wireframe Software To Assist You In Your Designing Process
- Figma
- Sketch
- Axure RP
- Balsamiq Wireframes
- Penpot
- Lucidchart
- MockFlow
- Invision
- Framer
- Wrapping It Up
What are Wireframe Tools?

Wireframe tools are essential equipment for designers like you. They’re specialized software that helps you sketch out the layout and structure of a website before diving into the intricate details. These tools offer a visual representation of your ideas, helping you plan the placement of elements like buttons, images, and text.
By providing a blueprint of your design, wireframe tools ensure a clear roadmap for the development process, enhancing communication and collaboration among teams. The wireframe mockup tools lay the foundation for a user-friendly and visually appealing website.
9 Best Wireframe Software To Assist You In Your Designing Process
When it comes to designing website interfaces, having the right digital wireframe tools can make all the difference.
Here’s a rundown of some of the best web design mockup tools that will undoubtedly streamline your designing process.
Figma

Thanks to its compelling combination of powerful cloud-based design tools and the advantage of creating three free projects before opting for one of its premium plans, Figma successfully holds the top rank.
Notably user-friendly, Figma allows you to seamlessly upload your UI components or choose from a pre-made kit. Crafting artboards, integrating shapes and text, and conducting basic prototyping is a breeze. Moreover, a unified design organization panel grants easy access to artboards, layers, and pages.
The built-in features in Figma show an element’s responsiveness across different screen sizes, which helps with mobile optimization. It excels when used collaboratively since it enables several users to access, modify, and comment on designs. With only one click, you can access CSS code, export elements, and post-mockup.Sketch

Sketch is not just another wireframe tool; it’s where great design truly happens. Its powerful vector editing capabilities allow you to control every point at the foundation of your designs. Plus, with easy prototyping, shared libraries, and extensive font support, your creativity knows no bounds.
Sketch also gives you the freedom of offline and local file support, sharing feedback directly within the app, and benefiting from new features like powerful file organization and multi-layer renaming. It’s clear that Sketch is built with the modern designer in mind.
It’s a native Mac app, optimized for Apple Silicon, ensuring super-fast performance. Customize your toolbars, work in windows or tabs, and even drag and drop between apps. With Sketch, you’re not just using a tool; you’re experiencing a platform tailored to enhance your design journey.Axure RP

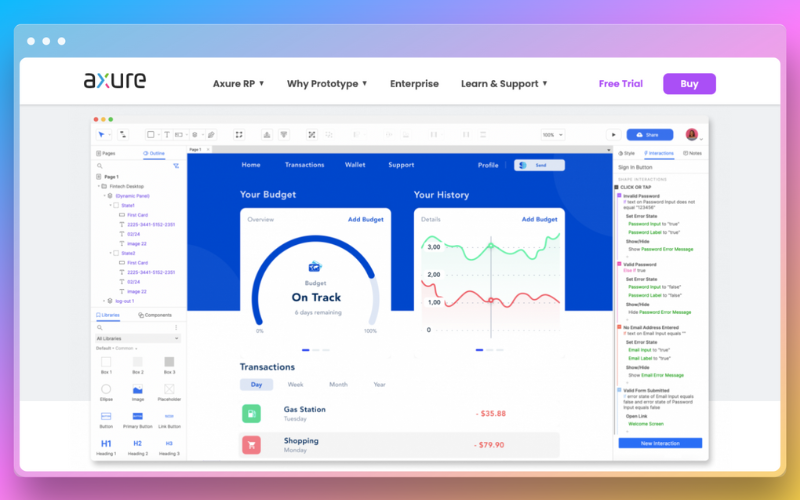
By choosing the specialized wireframe design tool Axure RP, you can proficiently generate both low-fidelity and high-fidelity wireframes enriched with added capabilities. Catering to both websites and applications, Axure RP enables the crafting of interactive HTML mockups, and its integrated sharing feature facilitates the seamless viewing of your app design on your phone.
This robust tool, which is used by organizations like Microsoft, Amazon, and the BBC, includes CSS exporting capabilities, a developer inspect mode, animation effects, cloud storage, and sharing. It’s a fantastic option for experienced UX experts that want to transfer their concepts to developers.
If you’re a UX designer and planning to build an ecommerce website, then you must check out our blog on 10 UX principles for E-commerce websites!
Balsamiq Wireframes

Balsamiq Wireframes proves to be a simple yet incredibly useful wireframe design tool, allowing for the instant creation of wireframe designs.
Operating on both Mac and Windows platforms, this tool employs a charming hand-drawn style that evokes the essence of sketches on napkins while presenting a clear strategy. The process is further streamlined through drag-and-drop components, encompassing pre-built widgets.
Additionally, a variety of sample stretches and wireframe skins are at your disposal to cater to a range of design needs. The wireframe tool has a vast collection of UI elements. Balsamiq Wireframes is less suited for lengthy prototyping due to the absence of high-fidelity animations; nevertheless, it is important to note.Penpot

An open-source initiative called Penpot takes pleasure in including the full product team in the design phase. It comes with all the tools designers are used to using to produce pixel-perfect user interfaces and shared, interactive prototypes. To have total control over the program and your data, you can also host the application on your server.
There is a catch if all of this free stuff seems too good to be true, and it comes in the shape of SaaS pricing. The plan claims to remain “Free Forever” for users. Medium to big firms, self-hosts, and premium add-ons like templates will all be priced.Lucidchart

Lucidchart is another best web-based wireframe tool to drive alignment among your stakeholders and visualize complicated concepts.
The tool’s extensive library empowers you to craft virtually any imaginable type of wireframe. These versatile wireframes are applicable for both websites and mobile apps and if you require initial guidance, numerous templates are at your disposal.
Within Lucidchart, the collaboration tools allow your team to seamlessly focus on their tasks while maintaining an ongoing dialogue within the canvas. In an interactive environment, they can collaboratively make wireframes online, provide comments, and emphasize specific sections for each other.MockFlow

Meet MockFlow, a digital whiteboard that offers a wide range of customizable components designed specifically for different interfaces. This versatile tool is compatible with both Mac and Windows platforms.
With a dynamic user base, MockFlow offers a wide range of UI kits and wireframe layouts. Additionally, exporting wireframes in different formats like HTML, Word, and PDF is simple and straightforward.
It also offers collaborative mockup tools for web design that allow for real-time editing and annotated comments are valuable for enhancing teamwork. While there is a basic free plan available, premium plans provide additional features to further improve collaboration.Invision

InVision is a dynamic workspace that can help you facilitate collaboration among designers throughout the entire project process. With the help of design software, it offers more than 100 templates from esteemed partners such as Microsoft and Atlassian, streamlining the creative process for quicker results. Additionally, you can add Kanban boards, Jira problems, editable Google Docs, and Mode dashboards.
By combining whiteboard collaboration with wireframes, Invision produces an effective design prototype. Members of the team may provide input in a way that makes it simple for everyone to share it and take part in voting to select the best solutions.
Teams may build low-fidelity prototypes early in the product design process using their collaborative canvas, and they can iterate quickly as the project develops.
Color schemes play a major role in website design. Keeping that in mind, we have curated a list of the best website color schemes to enhance your website’s appeal.Framer

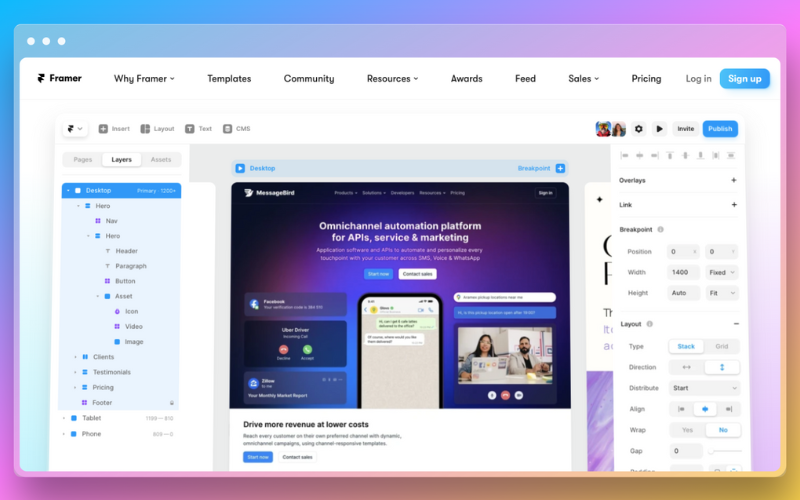
A web-based application, Framer, boasts a feature-rich free version and is accessible on both Windows and Mac platforms. This makes it an ideal choice for business prototyping.
Within its insert menu, you’ll discover a wide array of components that can be effortlessly dragged into your wireframe. These elements seamlessly transition between various visual states, ensuring precise previews.
The process of customizing animations during screen transitions is simple. Sharing your work requires only a single link. Additionally, the presentation mode offers the option to personalize device frames, hands, and backgrounds. With its versatility encompassing two editions and three projects, Framer stands out as an exceptional free wireframe tool.
Wrapping It Up
If you’re looking to turn your ideas into reality, look no further than Believ-In Technologies. With a strong reputation for website development and website design, we are dedicated to bringing your visions to life. Let our expertise enhance your design effectiveness and help you make a lasting impact in the digital world.
If you’re a designer looking to create wireframe online, mastering the art of wireframing is crucial. By using the right UI wireframe tools, you can streamline your design process, improve collaboration, and create user-centric experiences. Always remember that success comes from efficient planning and executing seamlessly.
